HTTPS利用
理論
ローカル開発モードにとってHTTPプロトコルを使っても問題無い場合が多いが、 ウェブサイト・ウェブアプリケーションの本番の公開の際HTTPの利用は超非推薦。 HTTPプロトコルを使うと、パスワードやクレジットカード番号の様な機密情報を含めて、データは暗号化されていない状態 の儘で交換されるので、マルウェア等に依り盗まれやすくなり、 100%の確率でウイルスを発見出来るセキュリティソフトは存在していない。 たとえ個人情報を取り扱っていない簡単ウェブサイトでも、HTTPプロトコルの利用のせい検索エンジンに 低く評価される事に成ってしまうのだ。
上記の問題標準解決方法はHTTPSプロトコル、情報交換の機密保護の為にSSL/TLSと言う 暗号化プロトコルを利用するHTTPの拡張である。 HTTPSはHTTPの拡張だからこそ、「HTTPリクエスト」の様な用語は HTTPSプロトコルにでも使われる事に成っている。 然し、HTTPSの魔法を活用するには、先ず下記のもの用意する事。
- デジタル証明書(公開鍵証明書)
- サーバを識別する大きな文字列。 此れの検問に依り、ブラウザー又はHTTPリクエストが送信出来る他のソフトは当サーバに信用出来るか、判断する。
- プライベートキー
- 信頼的な接続の調整の際、サーバに使われている大きな文字列。
デジタル証明書にせよ、プライベートキーにせよローカルマシンやサーバでファイルとして保管出来るが、実際に取り扱われるのは 文字列だ。
プロダクションの場合、限られた有効期限の為、デジタル証明書と プライベートキーを定期的に取得 しなければいけない(保安基準上)。 常に、対面する事に成る可能性が高いサーバのプロバイダー会社から取得可能。 有料な証明書・キーの種類も有り、無償な種類も在るが、幸いに現在だと、有料な種類はセキュリティ対策が通常より 厳しいサイト・アプリケーションにしか要らない(例えば銀行のアプリケーションや区役所・市役所のサービス等)。
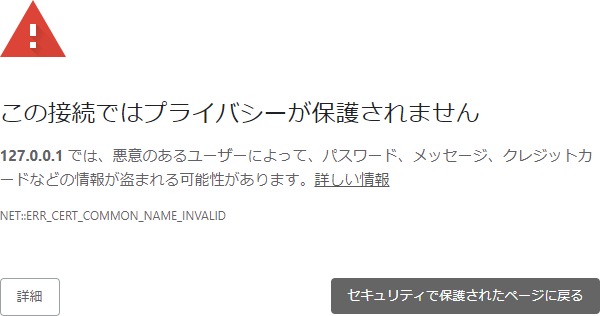
ローカル開発モードの場合、証明書とキーが自力で発行出来る。 発行手順自体は簡単だが、より難しい事は、発行された証明書・キーに信用しても良い、とブラウザーに説得させる事。 自分で発行された証明書・キーは取得された証明書・キーと 同じセキュリティを確保しては要るが、ブラウザーが発行先を考慮し、信頼度が不十分な場合下記の様な通知が表示される。

インターネットに在るサイト・アプリケーションではなく、自分がローカルで開発し、localhostで起動されたサイト・ アプリケーションに関してデータが盗まれる事恐れが有る事に就いて、上記の様な通知を受ける事は可笑しいのではないだろうか。 理由は此のセキュリティの技術の特性に有り、其れの中一つは、ドメイン名が制御可能なサーバの 揃いに結び付かれるが、各端末のlocalhostに 特殊のサーバが有るので、此の様な結び付きがlocalhostにとっては 有り得ない。 それに、パソコンをlocalhostがインターネットに在る何れかのドメインへ遷移させる様に設定出来る (意識的に設計するまいが、勝ってに設定出来るウィルスソフトが存在している)。 結果的に、ブラウザーにとってlocalhostの本質が不明で、疑わしい発行先からの 証明書を持っているインターネットに在るウェブサイト・ウェブアプリケーション並みに localhostに信用しない事に成っている。
それでは、ブラウザーに自力で発行した証明書・キーを信用させるにはどうすれば良いだろう。 第三者のソフトウェアを使わずに可能ではあるが、手順がオペレーティングシステム依存。 クロスプラットフォームで、最も簡単な方法なら、mkcertと言うユーティリティ。 此れでも制限が有る(例えば、2024年の春時点、Windowsの場合 Firefoxブラウザーに対応されていなかった)が、全体的に大抵の人気なオペレーティングシステムに於いて、 過半数の人気ブラウザーに対応されている。
ロカール開発専用デジタル証明書・キーを発行
mkcertユーティリティはNode.js(従ってnpm) には関係無いので、オペレーティングシステム依存の規定パッケージマネージャーマネージャー で導入する事に成る(Windowsの場合はChocolatey、 macOSの場合はHomebrewかMacPorts、 そしてLinuxの場合もHomebrewが利用可能だが、手順が少し複雑)。 現在にとって正しい導入方法に就いては当プロジェクトのGitHubページ 迄参考して下さい。
導入が終わったら、mkcert -installを実行しよう。 当コマンドはパソコンに認証局を導入し、此れの目標は暗号化キーの真実性を確認する事。 尚、証明書をいくら発行するに成っても、当コマンドは一回だけ実行する事は十分。
それでは、ブラウザーにhttps://127.0.0.1言うURI、そして、出来るものなら、 https://localhostにとって発行される証明書に信頼させるつもり。 https://127.0.0.1とhttps://localhostが同じものだが、 mkcertがそれぞれのドメインを別当にブラウザーに紹介しなければいけないので、証明書・ キーを発行するコマンドの実行の際、両方指定する事。
mkcert localhost 127.0.0.1
localhost.pemとlocalhost-key.pemと言うファイルが発行された事と、これらの 有効期限を含むメッセージが表示される。
Created a new certificate valid for the following names 📜 - "localhost" - "127.0.0.1" The certificate is at "./localhost+1.pem" and the key at "./localhost+1-key.pem" ✅ It will expire on 18 July 2026
例え和訳が上手く出来るとしても、此のファイルに何が入っているか、ファイル名だけでは分からないのではないだろうか。 それで、ファイル名を変えておこう。 実は、コンソールコマンドの入力の時でもファイル名指定が可能ではあったが、長いコマンドを入力する時間違いやすいから、グラフィックユーザーインターフェースを利用し 名前変更しよう。 具体的には、localhost.pemをSSL_Certificate.pemへ、 localhost-key.pemをSSL_Key.pemに変えてもらいたい。 此の様な名前でも、該当している証明書・キーが何方のプロジェクトに所属しているか、不明な儘だが、 これらを此のプロジェクトのディレクトリの下に保存し、此のプロジェクトの為だけ使うので、此れ以上名前変更する必要は無い。 最後に、プロジェクトのディレクトリの下にSSLフォルダを作成し、其方へ証明書・キー ファイルを移動しよう。
アプリケーションコード
YDBはプラグイン無しでHTTPSをサポートしている。 必要な事は、先程発行したキーと証明書へのパースを指定するぐらい。 initializeAndStartメソッドの一引数目の該当している プロパティはHTTPS群に在り、今回はHTTP群の 代わりに指定するのだ。
import {
Server,
Request,
Response,
ProtocolDependentDefaultPorts,
HTTP_Methods
} from "@yamato-daiwa/backend";
import Path from "path";
Server.initializeAndStart({
IP_Address: "127.0.0.1",
HTTPS: {
port: ProtocolDependentDefaultPorts.HTTPS,443。 以前通り、暗記する必要はなく、規定かどうか意識するだけで良い。 SSL_CertificateFileRelativeOrAbsolutePath: Path.resolve(__dirname, "./SSL/cert.pem"),
SSL_KeyFileRelativeOrAbsolutePath: Path.resolve(__dirname, "./SSL/key.pem"),先程発行した証明書とキーへのパスを指定しよう。 相対パス即ちそれぞれSSL/cert.pemとSSL/cert.pemも 此の場合指定しても良いが、絶対パスの方が安全。
ファイルの代わりに文字列化済みの証明書・キーを持っている場合、代わりに SSL_Certificateと
routing: [
{
HTTP_Method: HTTP_Methods.get,
pathTemplate: "/",
async handler(_request: Request, response: Response): Promise<void> {
return response.submitWithSuccess({ HTML_Content: "<h1>Hello, world!</h1>" });
}
}
]
});
ポート番号が一致していない限り、HTTP群と HTTPS群、両方指定可能。 然し、HTTPSプロトコルの対応が可能で、HTTPプロトコルをサポートする理由が特に無ければ、 HTTP群の指定を止めた方が良い。 実は、HTTPSプロトコルを安全性規格として見做す習慣を作る為に、次以降の授業に於いては HTTPS群のみにすれば良かった。 だが残念ながら、授業を提案された順番通り受ける推薦を無視している方々が多いので、HTTPSのみにすると、 HTTPS利用を確保出来ず困る方々も多い。 それで、次の授業以降、又HTTPプロトコルを利用する。
テスティング
ts-node EntryPoint.tsでアプリケーションを実行しよう。 今回はリクエストをhttps://127.0.0.1:443で受付している (規定のポート番号である限り、コロンとポート番号を無でも良い)。 当アドレスをブラウザーに開こう。 上記の行動を手順通り行い、mkcertは貴方のブラウザーをサポートしているなら、「Hello, World!」と言う見出しを含む ページが表示される。 https://localhost:443も確認しておこう。