初手の例の「ハロー・ワールド」
事前に必要な知識・熟練
下記の知識・熟練が習得済み前提で今以降の授業を論述。
- Node.jsプロジェクトを展開し、npm依存性を導入。 未習得の場合先ずNode.jsの基本を学ぶ事。
- TypeScript言語のコンパイラを設定。 やまとダイワバックエンド(以下YDB)フレームワークは TypeScript優先のフレームワークで、但し# [+Keyphrase--YDID
any型が一切使われていない規律]。 - オブジェクト指向プログラミングの基本。 YDBに提供される方法論はオブジェクト指向プログラミング中心。 当フレームワークは特定のアーキテクチャを強いてはいないが、オブジェクト指向プログラミングの利用は好ましく、次の授業以降必ず出る。
Node.jsプロジェクトの展開
新規Node.jsプロジェクトを展開し、下記のnpm依存性を導入しよう。 バージョンと共に変化しているAPI関連問題を避ける為に、此の従業無い角括弧指に示された バージョンを導入する超推薦。
- @yamato-daiwa/backend [0.4.0]
- 当フレームワークの主要なnpmパッケージ
- typescript [5.8.3]
- TypeScript言語の主要npmパッケージ。
- tsx [4.20.3]
- JavaScriptファイルをドライブに書き出さずにTypeScriptで書かれたコードを実行する為の手段。
npm i @yamato-daiwa/backend@0.4.0npm i typescript@5.8.3 tsx@4.20.3 -D
コード
此の簡易なアプリケーションはhttp://127.0.0.1:80/アドレス宛てのGET型の HTTPリクエストへの返事として「Hello, world!」と言う本文を含んでいる h1見出しから成り立っているHTMLコードを返す。 実は、妥当なHTMLページを代表しているコードには成っていないが、テスト目的の為なら送信しても現在のブラウザーなら表示させる。 此のリクエストを送る前に当単純な例のコードを考察しておこう。
import {
Server,
Request,
Response,
ProtocolDependentDefaultPorts,
HTTP_Methods
} from "@yamato-daiwa/backend";
Server.initializeAndStart({ServerクラスのinitializeAndStart 静的メソッドは設定オブジェクト を単一の引数として受け取っている。 Server(「サーバ」)と言う文脈に合わせて「初期化して起動」と言うメソッド名の直訳は、 当メソッドが何をしているか、不明点が残るべきではない。 IP_Address: "127.0.0.1",IP_Addressと言うプロパティは只単に必須に成っている訳では なく、エンジニアとしてどれのIPアドレスでサーバアプリケーションを実行するか、意識 していなければいけない。 実際のプロジェクトの場合、IPアドレスはモード(ローカル開発、ステージング、本番)に依存。 将来の授業、どうやって此のオプションをモードに依って条件的に設定すればいいか教えられるが、今は 127.0.0.1と言うプライベートIPアドレス範囲内の一番最初のものにしておこう。 HTTP: { port: ProtocolDependentDefaultPorts.HTTP },ProtocolDependentDefaultPorts.HTTPの値である80は HTTPプロトコル専用規定のポート番号だ。 IP_Addressと同じ理由で明示的にしていしなければいけないが、 人間の暗記力に頼る事が危険なので、 ProtocolDependentDefaultPorts列挙が用意してある。 エンジニアの貴方からは、規定のポートか、其の他のポートが使わ定るか、意識してなければならない。 routing: [
{
HTTP_Method: HTTP_Methods.get,
pathTemplate: "/",http://127.0.0.1:80/と言うURI宛てにGET型 のリクエストを送る事に成る。 ITアドレスとポート番号の後に行くURIの 部分をpathTemplateで指定する事(今の場合だと、 単に「根」とも呼ぶ/)。 実は、パスの話しになってはいるが、パスの後でもURIの其の他の部分 も存在している。 此の授業が膨らまない様に、今はURIの構成に就いて細かい話はしないが、現時点では大臣な事は、他の ルート、例えば/foo(URIの http://127.0.0.1:80/fooに該当)又は/bar/baz (URIのhttp://127.0.0.1:80/bar/bazに該当)宛てに リクエストを送信してみると、サーバが「見つからなかった」と言うエラーを含むレスポンスを返す。 async handler(request: Request, response: Response): Promise<void> {handlerは送信されたリクエストが指定されたHTTPメソッドと パスの組み合わせを満たしている時、何方の行動をすれば良いか、定義する関数である。 レスポンスの送信は一瞬で感じられる事が有っても事実上一瞬ではないので、 此の関数はアプリオリ非同期( 此処では明示的か、暗黙的でPromiseのインスタンスを返す 関数と意味するが、ECMAScript上 正式的な定義には成っていなく、コールバックを引数で受けている 関数も「非同期」と呼ばれる)。 然も、リクエストのハンドラによく其の他の非同期処理が行われる事が多い (例えば、データベースとの取り引き又はファイルのへのアクセス)。
普通だと、レスポンスは一引数目で渡されたリクエストの インスタンスに依る生成。 例えばGET-リクエストの場合クエリパラメータに依って返事が変わり、POST-リクエスト又は PUT-リクエストの場合はリクエストボディに有るデータがアクセスされう。 だが、今はResponseインスタンスの取り扱いを次以降の授業にし、此の最初の授業に相応しい 可能な限り簡単な例ではずっと同じレスポンスを送る事に成るので、第一引数が未使用で良い。
return response.submitWithSuccess({ HTML_Content: "<h1>Hello, world!</h1>" });汎用な知識ではあるが、HTTPレスポンスは3桁の暗号に表現されるステータスが有る。 今大切な事は、此れ等は5種類が存在している。
- 情報レスポンス
- 成功レスポンス
- リダイレクトメッセージ
- クライアントエラーレスポンス
- サーバーエラーレスポンス
クラスResponseのsubmitWithSuccess メソッドは「成功の」範囲のコード付きのレスポンスを返す (規定は200)。 HTML_Contentと言う単一の引数の プロパティを指定する事で、フレームワークにHTMLコードを送りたい意図を伝え、フレームワークは 適切なHTTPヘッダーを設定してくれる。
}
}
]
});
テスティング
tsxでアプリケーションを起動しよう。
tsx EntryPoint.ts
「tsxが見つからなかった」と言う様なエラーが発生した場合、当ユーティリティのグローバルインストールと他に "start": "tsx EntryPoint.ts"の様なスクリプトをpackage.jsonに 追加した上で下記のコマンドを実行すると良い。
npm run start
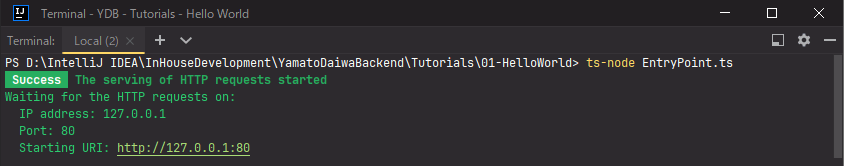
コードに間違いが無い場合、成功起動に関する下記の通知はターミナルに表示。

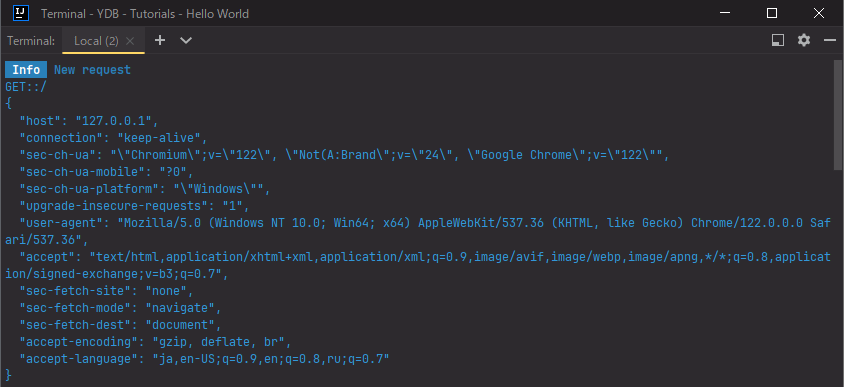
表示されているURIをウェブブラザーで開く。 貴方のターミナルはリンクを認識している場合は、マウスクリックで開く事も出来る。 結果として、ターミナルで少なくとも一件のリクエスト (根ルート)に就いて記録が残る。

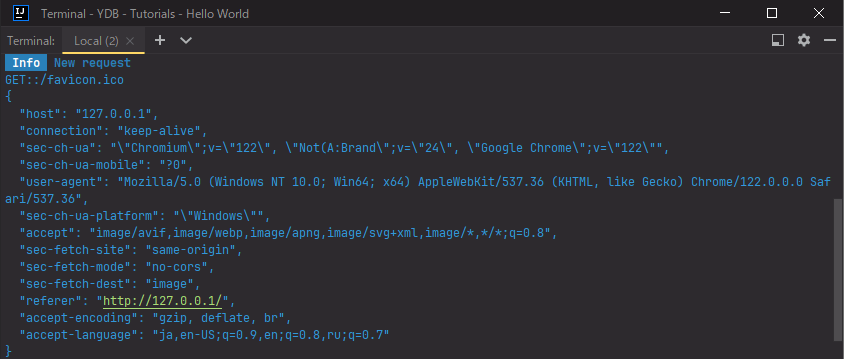
ルート/favicon.icoに就いても記録が残る事が有る。

当記録が在れば、 ファビコンを表示させる為に、 ブラウザーに依り当リクエスト自動的に送信された訳。 仮にフレームワークは此のリクエストに備えられなかったとしたら、「見つからなかった」と言うエラー付きレスポンスを送信したが、 YDBフレームワークなら、規定で自分のアイコンを返している。 無論、別のアイコンに置き換える事も出来るが、以降の授業にしておこう。
localhostはIPアドレス127.0.0.1に対して「代名詞」で、 80はプロトコルHTTPにとって規定のポートなので、 http://127.0.0.1:80/と他に http://localhostやhttp://localhost:80や http://127.0.0.1:80/にもリクエストを送る事も出来る。
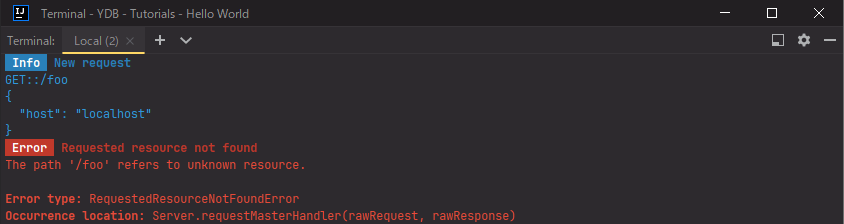
最後に[+ImportantEntity__Code--YDID routing]に登録されていないルートにリクエストを送信すればどうなるか、 見てみよう。 例えば、リクエストhttp://127.0.0.1:80/fooの場合記録は下記の様に成る。

フレームワークは、望ましいリソース(レスポンスで取得したいもの)が見つからなかったと。 ステータス404 Not foundを元にし、ブラウザーが同じ様なメッセージを表示。