HTTPS Usage
Theory
For the local development mode the HTTP protocol could be enough, however is it strongly advised against of usage of HTTP in production. With the HTTP protocol, the data transferring (including passwords, credit cards numbers and any other confidential information) is been executed without encryption that makes this data interceptable by the malware which could not be detected with 100% probability by any antivirus software. But even you have just a simple website does not work with the personal data, the search engines will give the smaller ranking to it if you are using the протокол HTTP protocol.
The standard solution in the usage of the HTTPS protocol — the extension of HTTP using the SSL/TLS cryptographic protocols for the providing of confidential data exchanging. Because HTTPS is the extension of HTTP, the terms like "HTTP request" are still actual. But, to make the HTTPS magic work, first of all, below things must be prepared.
- Digital Certificate
- Large characters sequence identifying the server and which is being inspected by the browser and other software can submit the HTTP requests to decide, is it secure to exchange by data with this server.
- (Private) SLL Key
- Large characters sequence which is being used by server to establish the trusted connection.
Both SLL certificate and SLL key could be stored on local computer or server as files, but ultimately the characters sequences are being used.
In the production case, the digital certificate and private key must (due to security requirements) be acquired regularly because of limited validity period. Usually, it is possible to acquire them from the server providers, with which, most likely, you will deal. There are both payed an free certificate/key pairs, but fortunately, in modern times the payed ones are required mainly for the sites and applications with stricter than usual security requirements (the bank applications, public services sites etc.)
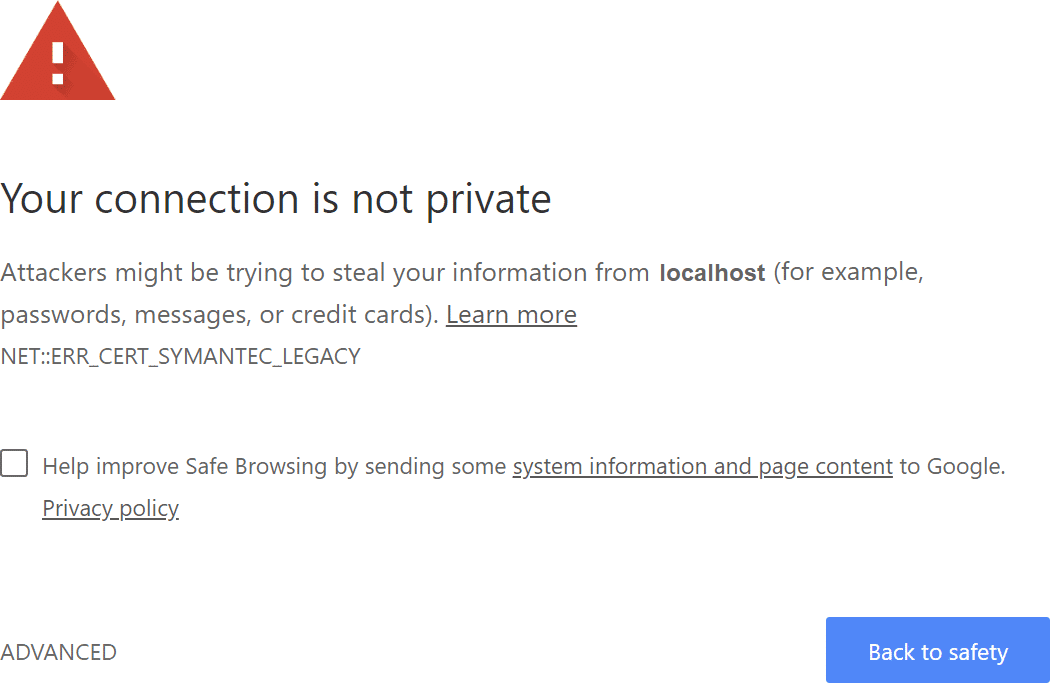
For the local development mode the certificate and the key could be issued by yourself. The issuing process is pretty simple, but it is more difficult to assure the browser that it is fine to trust these key/certificate pair. Self-issued keys and certificates provides same security level as acquired ones, but the browsers also accounts where key and certificate has been issued, and if the trust level is not enough, you will see the message like below one:

Is is weird to receive such warnings about possible data stealing in relation to the website or web application locally developed by us and launched on the the localhost (not in the internet), it not it? That is how such security technologies works. One of features is, the domain name is being bound to controllable servers set while the localhost does not have such binding and could not have, because each local machine has own server at localhost. In addition, the computer could be setup such as the localhost be associated with some domain in the internet (hardly you will do such setup, but the malware can). As result, the browser could not know what is associated with the localhost, so it does not trust to is same as to any website published in the interned and has the certificate from doubtful issues.
How we can mae the browser to trust the self-issues certificate? The easiest way is the mkcert, the cross-platform utility. Although even it has the limitations (for example, at the moment of Spring 2024 the Firefox browser for Windows has not being supported), generally it can make the majority of popular browsers to trust the self-issues certificates and keys on most popular Operationing Systems.
SSL Certificate and Private Key Issuing
The mkcert utility does not related with Node.js (thus with npm), so it have to be installed by the Operationing System dependent standard package managers (Chocolatey for Windows, Homebrew or MacPorts for macOS, and for the Linux it also will be the Homebrew, but the installation is a little bit more complicated). Consult with official GitHub page of this project about the actual installation method.
Once utility installation done, execute the mkcert -install command. It will install the certification authority which confirms the authenticity of the encryption keys. It is enough to execute this once regardless of how many certificates and keys you will issue.
So, we need the browser trust the certificate which we will issued for https://127.0.0.1 URI, and preferably, https://localhost. Although the localhost and 127.0.0.1 are the same domain, mkcert must introduce each one to browser separately, thus both must be specified:
mkcert localhost 127.0.0.1
You will get the message about localhost.pem and localhost-key.pem files has been created and also their validity periods:
Created a new certificate valid for the following names 📜 - "localhost" - "127.0.0.1" The certificate is at "./localhost+1.pem" and the key at "./localhost+1-key.pem" ✅ It will expire on 18 July 2026
It is unclear from the files' names what they contains, is not it? That is why we will rename them. Actually, we were able to specify the custom names during the inputting of the console command, but during the inputting of long command it is easy to make the type mistake, so we will do it using the GUI. Now, rename localhost.pem to SSL_Certificate.pem, and localhost-key.pem to SSL_Key.pem. Although with such names is still unclear to which project these certificate and key related, we will store them only in this project's directory and use only of this project, so we can be satisfied with such names. Lastly, move these files to SSL folder of your project.
Application Code
YDB supports HTTPS without plugins. All that required is specify the path to SSL certificate and key issued previously. The dedicated properties of the first parameter of initializeAndStart method are belong to HTTPS group which this time we will specify instead of HTTP:
import {
Server,
Request,
Response,
ProtocolDependentDefaultPorts,
HTTP_Methods
} from "@yamato-daiwa/backend";
import Path from "path";
Server.initializeAndStart({
IP_Address: "127.0.0.1",
HTTPS: {
port: ProtocolDependentDefaultPorts.HTTPS,443. Again, no need to memorize it, it is enough just to know will we use the default port or some port else. SSL_CertificateFileRelativeOrAbsolutePath: Path.resolve(__dirname, "./SSL/cert.pem"),
SSL_KeyFileRelativeOrAbsolutePath: Path.resolve(__dirname, "./SSL/key.pem"),Specifying the paths to certificate and key issued previously. Relative paths (SSL/cert.pem and SSL/cert.pem respectively) also will work in this case, but the absolute ones are more safe.
If you are already have the certificate and key as strings thus don't need ro read the files, specify SSL_Certificate and
routing: [
{
HTTP_Method: HTTP_Methods.get,
pathTemplate: "/",
async handler(_request: Request, response: Response): Promise<void> {
return response.submitWithSuccess({ HTML_Content: "<h1>Hello, world!</h1>" });
}
}
]
});
The HTTPS is not mutually exclusive with HTTP while different ports are being used, but if you can support HTTPS protocol and do not have the certain reasons to support the HTTP, it is better to drop the support for the last one. It would be great to support the HTTPS protocol only in the subsequent lessons to make the habit to consider the HTTPS protocol as security standard. Unfortunately, many people who studying these lessons are ignoring our strong recommendation to lean the lessons in suggested sequence, so will face with troubles with providing of the providing of HTTPS support, so from the next lesson well use the HTTP protocol again.
Testing
Launch the application by ts-node EntryPoint.ts command. This time, the listening of incoming request is being executed on https://127.0.0.1:443 (the color and port number could be omitted while the port is default. Let us open this address in browser. If above procedures has been executed correctly and the mkcert supports your browser, you will see the page with Hello, world! heading. Check also the https://localhost:443.